В браузерах Google Chrome и Яндекс есть встроенные переводчики, а вот Firefox таким добром похвастать не может. Но для этого браузера написали не одну сотню расширений-переводчиков, о лучших из которых мы сейчас поговорим.
Mate
Популярное кроссплатформенное веб-приложение для перевода текста. Кроссплатформенное, потому что работает во всех поддерживаемых браузерах и системах. Mate отлично работает как на iPhone, так и в Firefox.
Mate умеет переводить как выделенные на странице куски текста, так и отдельные слова и фразы, введенные пользователем. Есть несколько тем оформления, симпатичный и логичный интерфейс, поддержка нескольких десятков языков от английского до японского и албанского. И еще в нем очень много режимов работы. Вот некоторые из них:
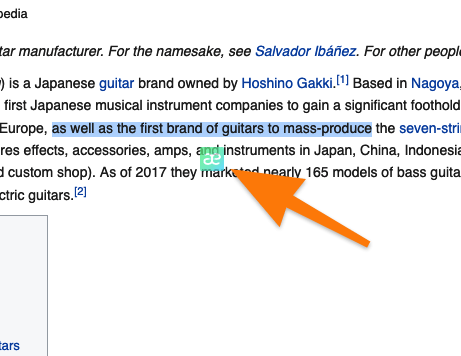
- Так выглядит Mate Translate, если попытаться с помощью него перевести выделенный текст на странице.

Эта кнопка всегда появляется под выделенным текстом и предлагает сделать перевод
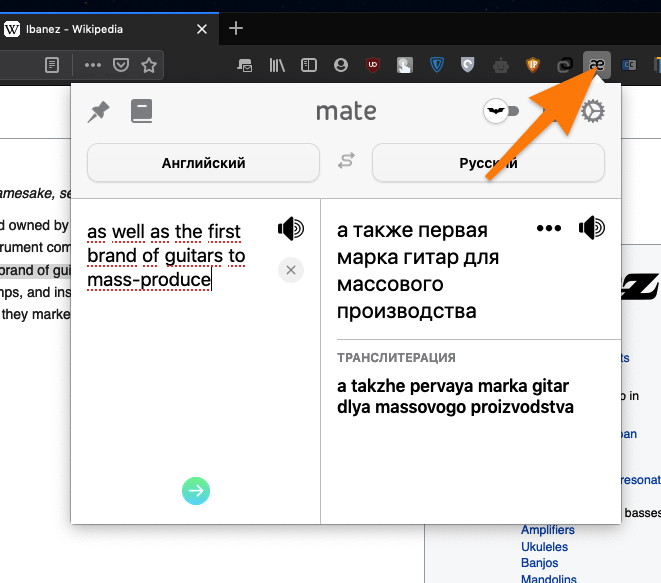
- Ручной режим. Тут все понятно: вводите текст, нажимаете кнопку, и Mate его переводит.

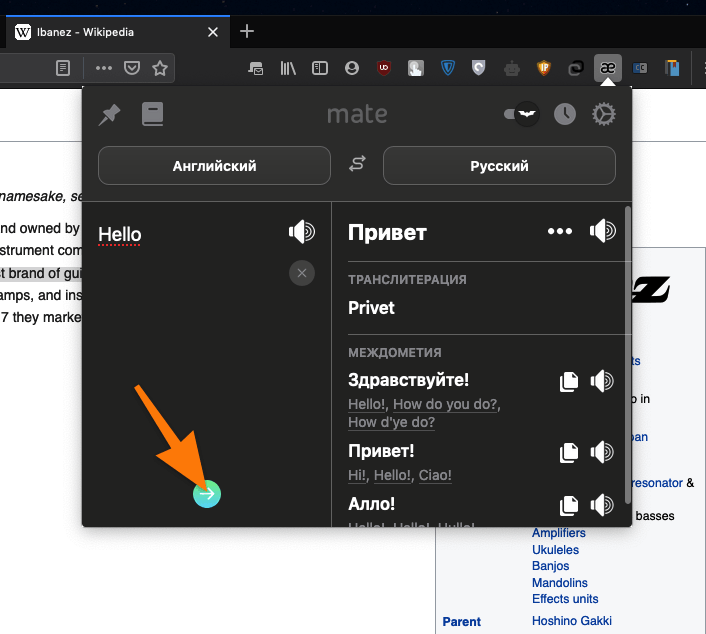
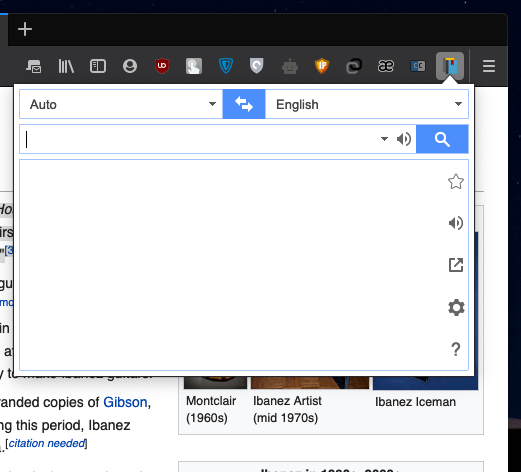
Вызвать переводчик можно, нажав на его иконку в панели инструментов браузера

В левой колонке вводим слово или фразу, а потом нажимаем на зеленую стрелку для перевода
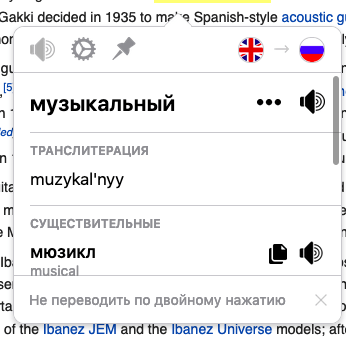
- Перевод из контекстного меню.

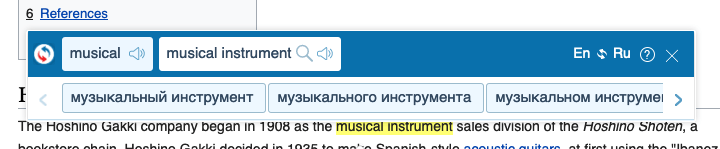
Так выглядит интерфейс Mate Translate, если два раза кликнуть по какому-то слову на странице
Reverso Contexto
Очень крутая платформа для перевода и поиска значений слов. Reverso хорош именно базой информации, которая в нем содержится. Пожалуй, ни один русскоязычный словарь не знает английский язык так хорошо, как Reverso. И отсюда же вытекает большой минус этого расширения — оно работает только с английским языком.
Работает, кстати, по схожему с Mate Translate, принципу. Выделяете какое-то слово или текст, а потом нажимаете на кнопку справа от него. После этого появится окно с переведенным текстом или словарной единицей.

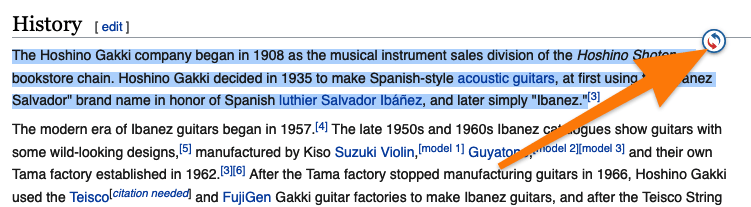
Так выглядит кнопка для перевода выделенного текста

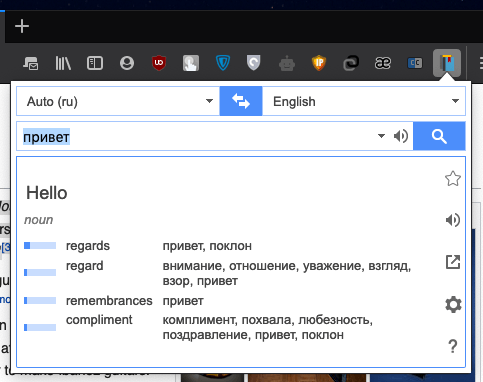
Это карточка перевод отдельного слова, предлагающая его разные склонения и формы
Sidebar Google Translate
Решение для тех, кто любит классический интерфейс Google-переводчика. По сути, это даже не отдельное расширение, использующее данные с сайта Google. Это и есть сайт Google, упакованный в боковую панель Firefox.
Вообще, для боковой панели в Firefox есть масса расширений, поэтому наличие переводчика для нее не удивляет. Если вы уже пользуетесь другими дополнениями для боковой панели, то можно засунуть туда еще и переводчик до кучи, чтобы не занимать панель инструментов лишними иконками.
Правда, функционально Sidebar Google Translate сильно уступает конкурентам. Здесь нет перевода выделенного текста, например, и удобных карточек с информацией об иностранном слове.

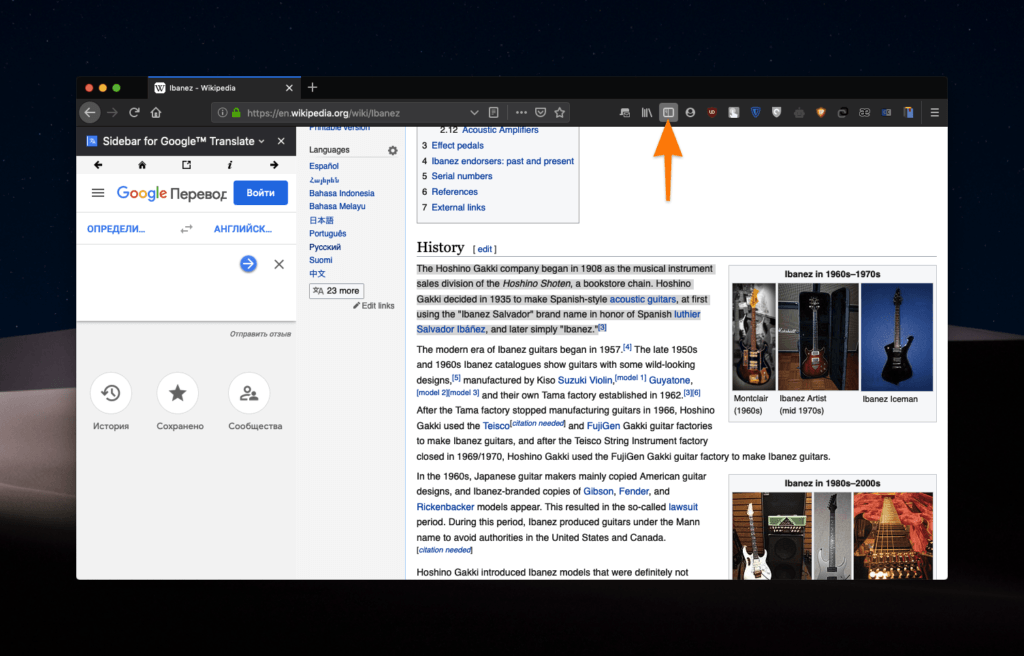
Так выглядит переводчик Google в боковой панели. А запускается он кликом по меню «Боковая панель»

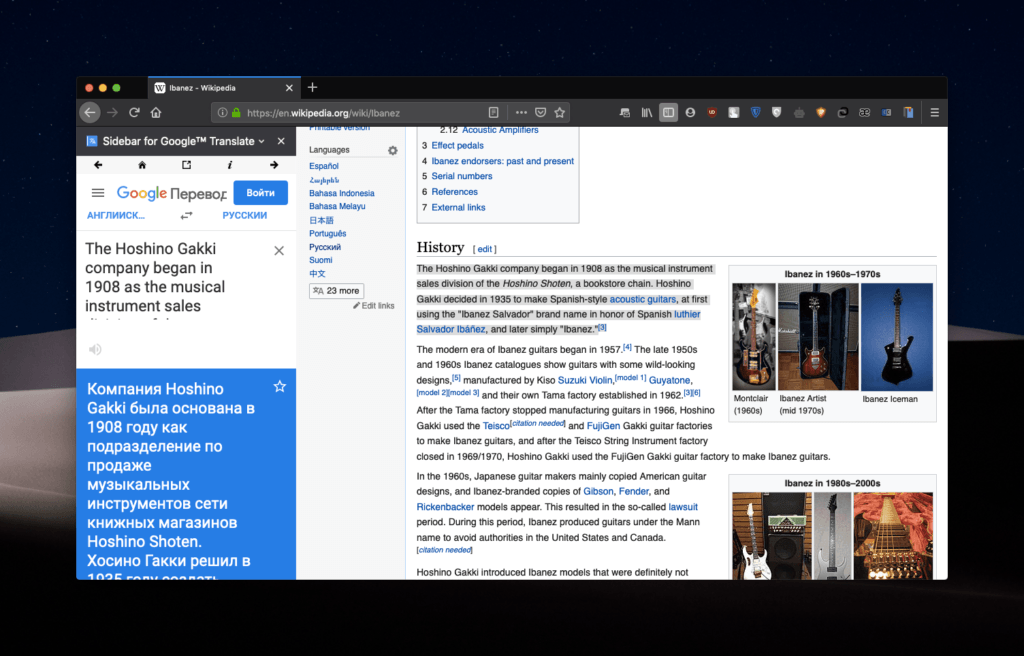
Большие тексты вмещаются с трудом. Еще один недостаток
Скачать Sidebar Google Translate
Google Translator
Еще один хороший переводчик для поклонников Google Translate. Только на этот раз речь идет о полноценном расширении со своим интерфейсом.
В нем нет функций, которые доступны для Mate или Reverso, но зато есть мощная база переводов из сервиса Google и лаконичный дизайн. Больше сказать о нем особо нечего.

Визуально напоминает одноименный сайт

Как видите, все функции и возможности Google-переводчика сохранены
Как включить встроенный переводчик Mozilla Firefox
Мало кто знает, но в браузере Firefox можно обойтись и без плагинов. Да, браузер поддерживает встроенный переводчик. Но путь его включения достаточно тернист — несмотря на то что он был внедрен еще в 41 версии, активировать его не так просто, ведь все настройки переводчика скрыты. Если же вы хотите попробовать его в деле, то следуйте нашей инструкции.
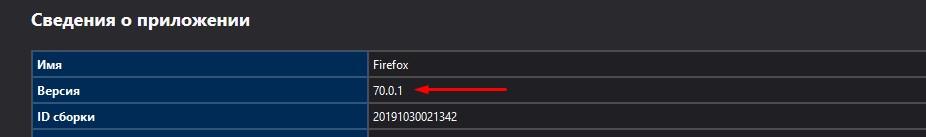
- Для начала следует проверить, поддерживает ли браузер возможность встроенного перевода. Браузер должен быть 41 версии или выше. Что узнать версию, вводим в поисковую строку «about:support».

У меня все отлично
- Далее вводим в ту же поисковую строку «about:config». Да, «Я обещаю, что буду осторожен».
- Вводим в поисковую строку параметров запрос browser.translation.detectLanguage

По умолчанию тут стоит FALSE
- Значение данного параметра нужно поменять с FALSE на TRUE.

Переключаем
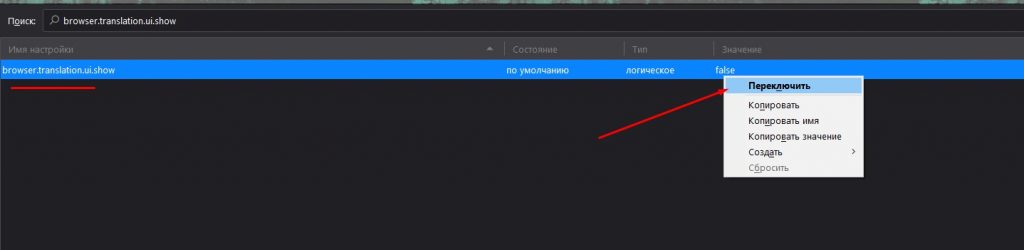
- Затем ищем параметр browser.translation.ui.show и переключаем его значение на TRUE.

Делаем то же самое
- Нет, это еще не все. Следующий параметр — browser.translation.engine . Так, а тут немного сложнее — вместо FALSE у меня стоит значение Google. Так как активацию в этой инструкции я буду проводить на примере Yandex. Api, следует поменять значение Google на Yandex . Вписываем Yandex в строку значения и жмем Ok.

По умолчанию стоит Google. Меняем на Яндекс
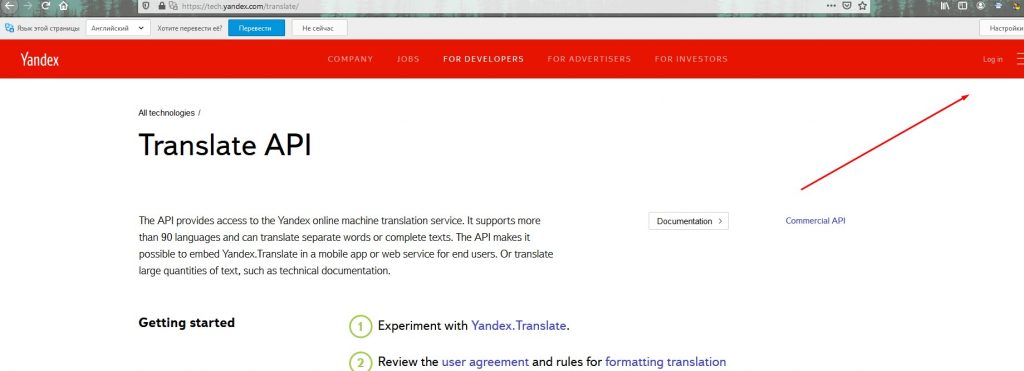
- Переходим на сайт https://yandex.com/dev/translate/ .
- Жмем на Log in, проходим процедуру авторизации.

Без авторизации ничего не будет работать
- Жмем на третий пункт «Get a Free API Key» (получить бесплатный ключ API).

Нам нужен ключ
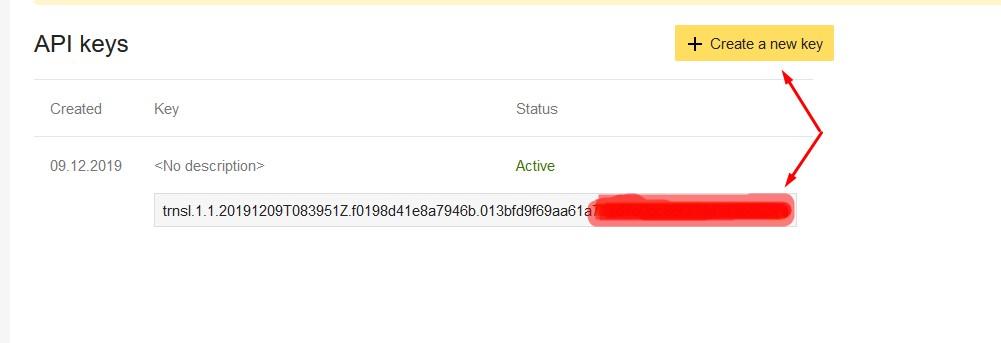
- Жмем на кнопку «Create a new key». Текстовое поле KEY DESCRIPTION можно оставить пустым. Ваш персональный ключ появится ниже.

Ключ отображается под кнопкой
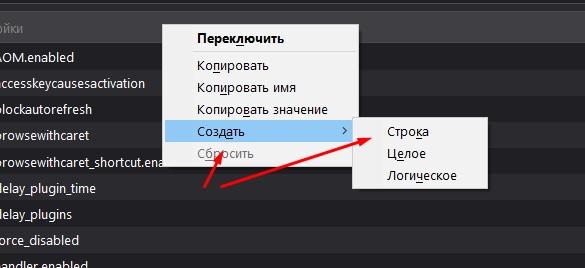
- Теперь надо снова вернуться на страницу «about:config». Жмем правой кнопкой мыши по пустому месту и выбираем «Создать», а затем «Строка».

Создаем новую строку
- Указываем новую строку browser.translation.yandex.apiKeyOverride
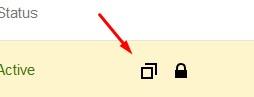
- Возвращаемся на страницу с API и жмем по кнопке «Копировать».

Значок «Копировать»
- Вставляем скопированный ключ в значение строки. Жмем ОК.
- Закрываем браузер и затем снова открываем его. Переходим на какой-нибудь англоязычный сайт.
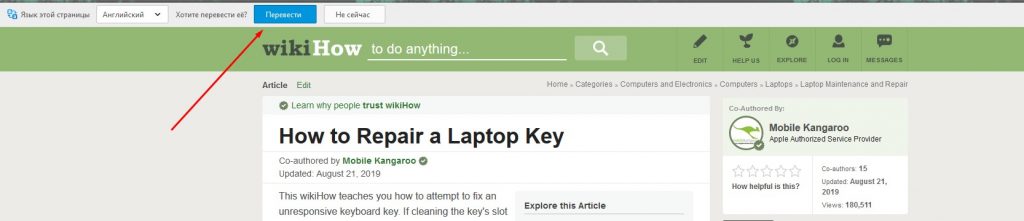
- Под поисковой строкой появится запрос на перевод страницы. Переводим!
- Для начала следует проверить, поддерживает ли браузер возможность встроенного перевода. Браузер должен быть 41 версии или выше. Что узнать версию, вводим в поисковую строку «about:support».

Переводчик работает!
Вот и все. Теперь встроенный переводчик активирован в браузере Mozilla Firefox!