Так исторически сложилось, что с UI мне приходилось работать очень мало. Видимо, поэтому мне так интересные всякие там Qt и wxWidgets — все кажется новым, интересным, необычным. Впрочем, коль скоро я взялся за изучение Java , речь сегодня пойдет не о Qt и не о wxWidgets, а о Swing. Сегодня совместными усилиями мы напишем простенькое GUI-приложение на Java, с кнопочками, списками и даже умеющее менять шкурки!
Ситуация с GUI фреймворками в мире Java несколько запутанная. Насколько я смог разобраться, дела обстоят следующим образом.
- AWT (Abstract Window Toolkit) был первым GUI фреймворком. Идея была правильная — AWT использует нативные контролы, то есть, они выглядят и физически являются родными, независимо от того, где вы запускаете свое приложение. К сожалению, оказалось, что (1) общих для различных окружений контролов мало и (2) писать кроссплатформенные нативные интерфейсы так, чтобы ничего не поползло и не разъехалось, очень сложно;
- Поэтому на смену AWT пришел Swing . Swing использует формочки, создаваемые AWT, на которых он своими силами рисует контролы. Работает это хозяйство, понятно дело, медленнее, но зато UI становится намного более портабельным. Swing предлагает на выбор программисту множество Look&Feel, благодаря которым можно сделать либо так, чтобы приложение выглядело и вело себя одинаково как под Windows, так и под Linux, либо чтобы приложение было очень похоже на нативное независимо от того, где его запускают. В первом случае приложение проще отлаживать, во втором — становятся счастливее пользователи. Кстати, изначально Swing был сделан парнями из Netscape;
- SWT (Standard Widget Toolkit) — фреймворк, написанный в IBM и используемый в Eclipse. Как и в AWT, используются нативные контролы. SWT не входит в JDK и использует JNI, поэтому не очень соответствует идеологии Java «написано однажды, работает везде». Вроде как при очень сильном желании можно запаковать в пакет реализацию SWT для всех-всех-всех платформ, и тогда приложение вроде как даже станет портабельным, но только до тех пор, пока не появится какая-нибудь новая операционная система или архитектура процессора;
- JavaFX активно пилится в Oracle и позиционируется, как скорая замена Swing. Идеологически JavaFX похож на Swing, то есть, контролы не нативные. Среди интересных особенностей JavaFX следует отметить хардверное ускорение, создание GUI при помощи CSS и XML (FXML), возможность использовать контролы JavaFX’а в Swing’е, а также кучу новых красивых контролов, в том числе для рисования диаграмм и 3D. Видео с более детальным обзором JavaFX можно посмотреть здесь . Начиная с Java 7, JavaFX является частью JRE/JDK ;
- NetBeans Platform (не путать с NetBeans IDE!) — это такая штука, которая, как я понял, работает поверх Swing и JavaFX, предоставляет как бы более удобный интерфейс для работы с ними, а также всякие дополнительные контролы. В одном приложении, использующем NetBeans Platform, я видел возможность перетаскивать вкладки drug&drop’ом, располагая панели в окне подобно тому, как это делают тайловые оконные менеджеры . По всей видимости, сам Swing так не умеет. Почитать про NetBeans Platform поподробнее можно здесь ;
Не исключено, что есть и другие фреймворки. Наиболее каноничным на сегодняшний день является Swing, поэтому им и займемся.
Выше что-то говорилось про какие-то там Look&Feel. Чтобы лучше понять, о чем идет речь, давайте напишем программу, которая выводит список этих самых Look&Feel и позволит переключаться между ними прямо в процессе работы программы.
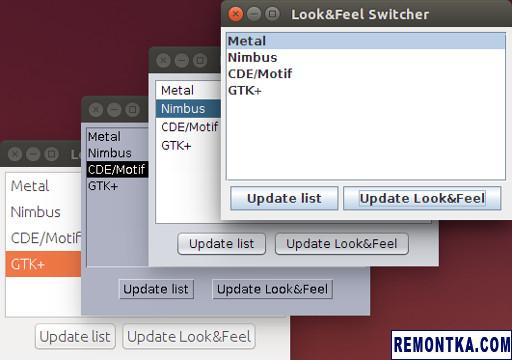
Наше приложение будет выглядеть следующим образом под Ubuntu:

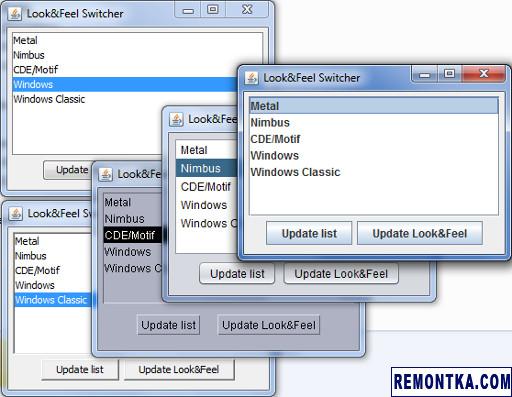
А так оно будет выглядеть при запуске под Windows:

Как видите, JRE под Windows и Linux включают в себя разный набор L&F. Кроме того, вы можете подключить сторонний Look&Feel или даже написать свой. По умолчанию используется L&F Metal, который во всех ОС и оконных менеджерах выглядит более-менее одинаково. Если вам больше нравятся круглые кнопочки, то вместо Metal можно использовать Look&Feel Nimbus. Если вам хочется, чтобы приложение было похоже на нативное, то под Linux следует выбрать L&F GTK+ (интересно, а если пользователь сидит под KDE?), а под Windows — L&F Windows. Неплохой идеей, видимо, будет предусмотреть в вашей программе возможность переключаться между различными L&F. С другой стороны, при этом придется тестировать работу приложения со всеми этими L&F.
Давайте посмотрим на исходный код приложения. Коллеги UI-щики заверили меня, что никаких WYSIWYG редакторов они не используют, а если используют, то разве что для быстрого прототипирования. Из неплохих WYSIWYG редакторов назывался JFormDesigner . Говорят, генерируемый им код даже похож на код, написанный человеком, а не адовую().последовательность().вызовов().методов(). В общем, весь код писался лапками в IntelliJ IDEA .
SwingUtilities . invokeLater ( new Runnable ( ) {
@Override
public void run ( ) {
createGUI ( ) ;
}
} ) ;
}
В Swing и AWT, если мы хотим что-то поменять в UI, мы должны делать это из event dispatching thread. Статический метод invokeLater принимает класс, реализующий интерфейс Runnable, и вызывает его метод run() внутри event dispatching thread. Если вам не знаком приведенный выше синтаксис, то это такой способ в Java объявить класс, не присваивая ему имени. Классы без имени называются анонимными. Часто анонимные классы в Java выполняют ту же роль, что играют лямда-фукнции в функциональных языках программирования. Помимо прочего, поддерживаются и замыкания. Интересно, что, в отличие от лямбд, анонимные классы в Java позволяют передать сразу пачку методов. Притом, при помощи наследования и абстрактных классов, для всех или части методов можно взять их реализацию по умолчанию.
Аннотация @Override проверяет, что метод run() действительно переопределит метод интерфейса Runnable. Без нее при переопределении метода мы можем случайно сделать опечатку и определить новый метод вместо того, чтобы переопределить существующий. Впрочем, в данном конкретном случае аннотация, видимо, не очень полезна, и, наверное, даже является лишней.
В итоге event dispatching thread вызовет метод createGUI(), полный код которого следующий:
JList < String > list = new JList <> ( ) ;
list. setSelectionMode ( ListSelectionModel . SINGLE_SELECTION ) ;
JScrollPane listScrollPane = new JScrollPane ( list ) ;
JPanel topPanel = new JPanel ( ) ;
topPanel. setLayout ( new BorderLayout ( ) ) ;
topPanel. add ( listScrollPane, BorderLayout . CENTER ) ;
ActionListener updateButtonListener = new UpdateListAction ( list ) ;
updateButtonListener. actionPerformed (
new ActionEvent ( list, ActionEvent . ACTION_PERFORMED , null )
) ;
JButton updateListButton = new JButton ( «Update list» ) ;
JButton updateLookAndFeelButton = new JButton ( «Update Look&Feel» ) ;
JPanel btnPannel = new JPanel ( ) ;
btnPannel. setLayout ( new BoxLayout ( btnPannel, BoxLayout . LINE_AXIS ) ) ;
btnPannel. add ( updateListButton ) ;
btnPannel. add ( Box . createHorizontalStrut ( 5 ) ) ;
btnPannel. add ( updateLookAndFeelButton ) ;
JPanel bottomPanel = new JPanel ( ) ;
bottomPanel. add ( btnPannel ) ;
JPanel panel = new JPanel ( ) ;
panel. setBorder ( BorderFactory . createEmptyBorder ( 5 , 5 , 5 , 5 ) ) ;
panel. setLayout ( new BorderLayout ( ) ) ;
panel. add ( topPanel, BorderLayout . CENTER ) ;
panel. add ( bottomPanel, BorderLayout . SOUTH ) ;
JFrame frame = new JFrame ( «Look&Feel Switcher» ) ;
frame. setMinimumSize ( new Dimension ( 300 , 200 ) ) ;
frame. setDefaultCloseOperation ( WindowConstants . EXIT_ON_CLOSE ) ;
frame. add ( panel ) ;
frame. pack ( ) ;
frame. setVisible ( true ) ;
updateListButton. addActionListener ( updateButtonListener ) ;
updateLookAndFeelButton. addActionListener (
new UpdateLookAndFeelAction ( frame, list )
) ;
}
Тут, в общем-то, нет ничего супер сложного. Создаются кнопки, список, список заворачивается в JScrollPane, чтобы у списка была прокрутка. Элементы управления располагаются во фрейме при помощи панелей. Панели могут иметь различные лайоуты, здесь мы использовали BorderLayout и BoxLayout . Принцип аналогичен тому, что используется в wxWidgets .
Для реакции на различные события, например, нажатия кнопок, используются классы, реализующие интерфейс ActionListener. В приведенном выше коде используется два таких класса — UpdateListAction и UpdateLookAndFeelAction. Как нетрудно догадаться по названию, первый класс отвечает за обработку нажатий на левую кнопку «Update list», второй — на правую кнопку «Update Look&Feel». ActionListener’ы привязываются к кнопкам при помощи метода addActionListener. Поскольку сразу после запуска приложения нам хочется увидеть список доступных Look&Feel, мы эмулируем нажатие на кнопку «Update list». Для этого мы создаем экземпляр класса ActionEvent и передаем его в качестве аргумента методу actionPerformed класса UpdateListAction.
Реализация класса UpdateListAction следующая:
private JList < String > list ;
public UpdateListAction ( JList < String > list ) {
this . list = list ;
}
@Override
public void actionPerformed ( ActionEvent event ) {
ArrayList < String > lookAndFeelList = new ArrayList <> ( ) ;
UIManager. LookAndFeelInfo [ ] infoArray =
UIManager . getInstalledLookAndFeels ( ) ;
int lookAndFeelIndex = 0 ;
int currentLookAndFeelIndex = 0 ;
String currentLookAndFeelClassName =
UIManager . getLookAndFeel ( ) . getClass ( ) . getName ( ) ;
for ( UIManager. LookAndFeelInfo info : infoArray ) {
if ( info. getClassName ( ) . equals ( currentLookAndFeelClassName ) ) {
currentLookAndFeelIndex = lookAndFeelIndex ;
}
lookAndFeelList. add ( info. getName ( ) ) ;
lookAndFeelIndex ++;
}
String [ ] listDataArray = new String [ lookAndFeelList. size ( ) ] ;
final String [ ] newListData =
lookAndFeelList. toArray ( listDataArray ) ;
final int newSelectedIndex = currentLookAndFeelIndex ;
SwingUtilities . invokeLater ( new Runnable ( ) {
@Override
public void run ( ) {
list. setListData ( newListData ) ;
list. setSelectedIndex ( newSelectedIndex ) ;
}
} ) ;
}
}
В конструкторе передается указатель на список, в котором мы будет отображать доступные Look&Feel. На самом деле, поскольку UpdateListAction является вложенным классом нашего основного класса LookAndFeelSwitcher, у него есть возможность обращаться напрямую к полям создавшего его экземпляра LookAndFeelSwitcher. Но функциональщик внутри меня сопротивляется такому подходу, поэтому я решил передать ссылку на список явно через конструктор.
Метод actionPerformed будет вызываться при нажатии на кнопку. Код этого метода довольно тривиален — мы просто используем статические методы класса UIManager для получения списка доступных Look&Feel, а также определения текущего Look&Feel. Затем обновляется содержимое списка и выбранный в нем элемент. Тут нужно обратить внимание на два момента. Во-первых, каждый Look&Feel имеет имя и имя класса , это разные вещи. Пользователю мы должны показывать имена, а при переключении Look&Feel использовать имя класса. Во-вторых, обратите внимание на то, как создаются final переменные newListData и newSelectedIndex, которые затем используются в анонимном классе. Это и есть тот самый аналог замыканий, речь о котором шла ранее. Очевидно, использование не final переменных в замыканиях привело бы к печальным последствиям.
Наконец, рассмотрим класс UpdateLookAndFeelAction:
private JList < String > list ;
private JFrame rootFrame ;
public UpdateLookAndFeelAction ( JFrame frame, JList < String > list ) {
this . rootFrame = frame ;
this . list = list ;
}
@Override
public void actionPerformed ( ActionEvent e ) {
String lookAndFeelName = list. getSelectedValue ( ) ;
UIManager. LookAndFeelInfo [ ] infoArray =
UIManager . getInstalledLookAndFeels ( ) ;
for ( UIManager. LookAndFeelInfo info : infoArray ) {
if ( info. getName ( ) . equals ( lookAndFeelName ) ) {
String message = «Look&feel was changed to » + lookAndFeelName ;
try {
UIManager . setLookAndFeel ( info. getClassName ( ) ) ;
SwingUtilities . updateComponentTreeUI ( rootFrame ) ;
} catch ( ClassNotFoundException e1 ) {
message = «Error: » + info. getClassName ( ) + » not found» ;
} catch ( InstantiationException e1 ) {
message = «Error: instantiation exception» ;
} catch ( IllegalAccessException e1 ) {
message = «Error: illegal access» ;
} catch ( UnsupportedLookAndFeelException e1 ) {
message = «Error: unsupported look and feel» ;
}
JOptionPane . showMessageDialog ( null , message ) ;
break ;
}
}
}
}
Здесь мы просто (1) находим L&F с именем, равным имени, выбранному в списке, (2) меняем L&F при помощи static метода setLookAndFeel класса UIManager и (3) перерисовываем главный фрейм нашего UI, а также, рекурсивно, расположенные на нем элементы, при помощи static метода updateComponentTreeUI класса SwingUtilities. Наконец, мы уведомляем пользователя при помощи сообщения, все ли прошло успешно.
Также хотелось бы сказать пару слов об отладке GUI-приложений на Java, и не только GUI. Во-первых, в Swing есть такое волшебное сочетание клавиш Ctr + Shift + F1, которое выводит в stdout информацию о том, как расположены контролы. Очень полезно, если хочется слизать UI у конкурентов. Во-вторых, есть такой интересный хоткей Ctr + . Если нажать его в консоли работающего приложения на Java, будут выведены все нитки и их стектрейсы. Удобно, если вы словили дэдлок. Наконец, в-третьих, во время разработки GUI бывает полезно разукрасить панели в разные цвета. Сделать это можно так:
Код к этой заметке вы найдете здесь . Присмотритесь к нему повнимательнее. Как по мне, код получился не таким уж и многословным или там в стиле «фабрика фабрик для создания фабрик», как любят наговаривать на Java некоторые. В принципе, все довольно просто и понятно, и выкинуть из кода особо нечего.
Дополнение: Также вас могут заинтересовать посты Как послать HTTP-запрос и пропарсить ответ регулярными выражениями на Java, а также сравнение с аналогичной программой на Scala и Пишем GUI-приложение при помощи Python, GTK и Glade .