Следуя пожеланиям читателей, мы будем вести разработку проектов в более современной и удобной программе: Atmel Studio 6.
У нее есть один существенный недостаток, который не позволяет воспользоваться этой программой на относительно слабых машинах. Это программа очень ресурсоемкая и она будет сильно тормозить на слабых компьютерах с двухъядерным процессором младших моделей и 2 гигабайтами ОЗУ. Сразу скажу, владельцы старых моделей компьютеров не будут забыты и для них будут выпущены обзоры по программам WinAVR и AVR Studio 4, чтобы они не чувствовали себя в чем-то ущемленными. Эти программы очень слабо нагружают процессор и требуют намного меньше памяти для работы.
Немного Вас отвлеку, прочитайте еще статью интересную про машину Тесла .
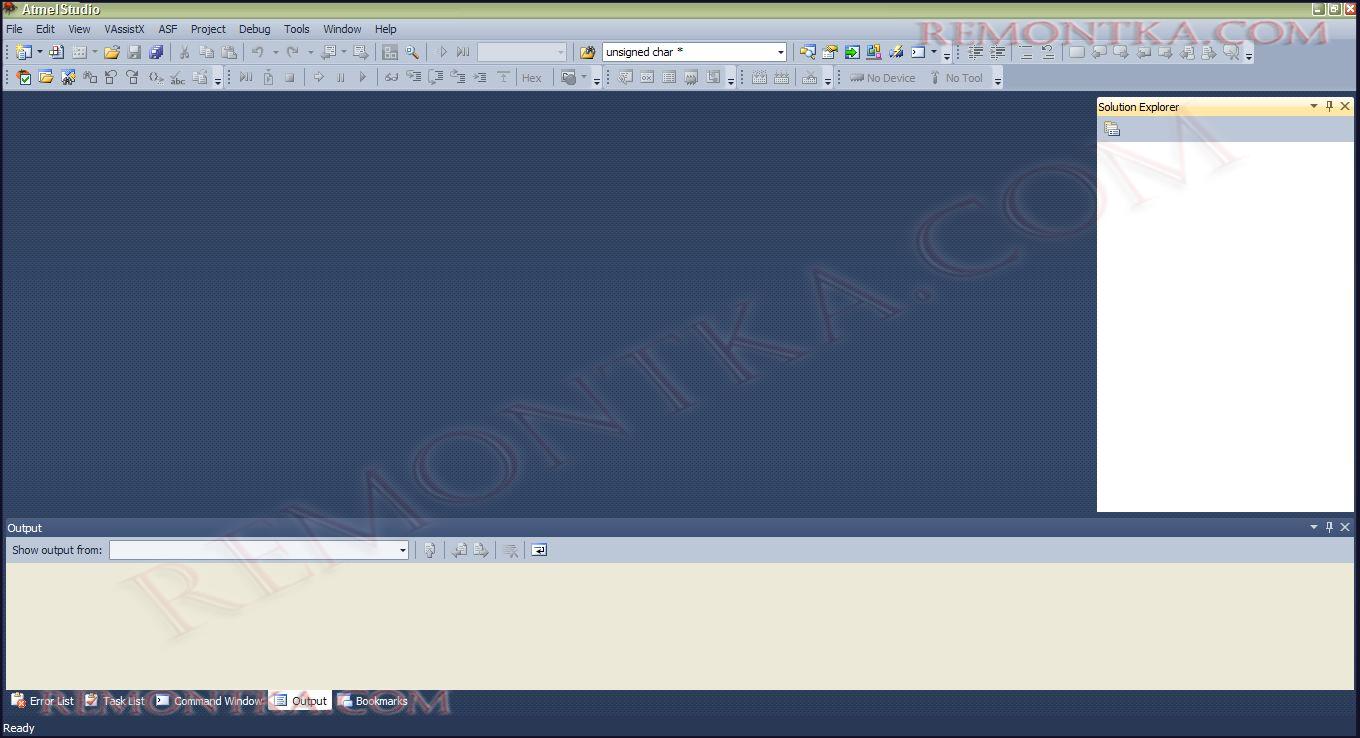
Итак, перейдем к делу. Данная программа является полностью бесплатной и скачать её можно как с официального сайта Atmel, так и с торрент трекера, например Rutracker.org. После установки и запуска программы открывается окно приветствия и мастера создания проектов. Окно приветствия и мастер создания проектов мы закрываем. В работе эта функция совершенно бесполезна.
В результате остается одна рабочая область (кликните для увеличения картинки):

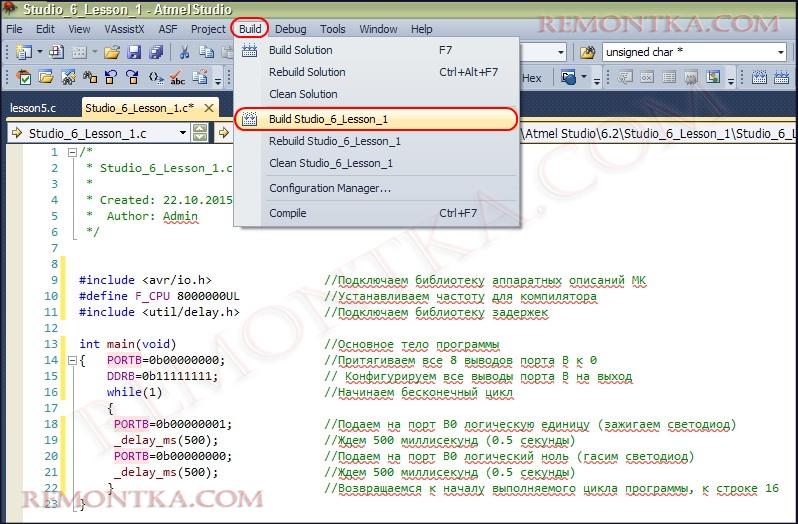
Для того, чтобы создать прошивку, то есть тот самый HEX файл, мы должны написать код, скомпилировать его и “собрать” проект. После этого у нас в папке с проектом, появится нужный нам файл с расширением *.HEX. Давайте разберем, как это делается на практике. Погнали!
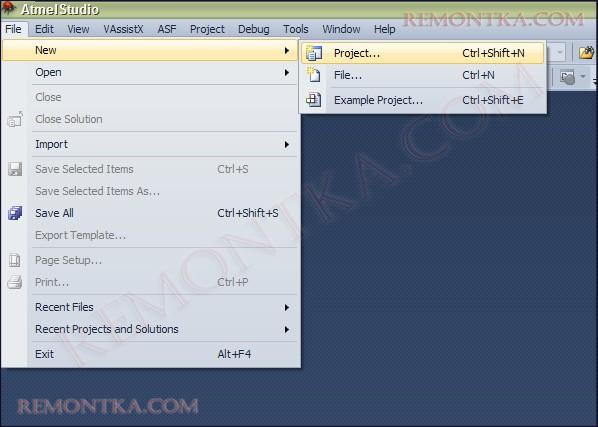
Для создания проекта мы нажимаем в левом верхнем углу кнопки File => New => Project :

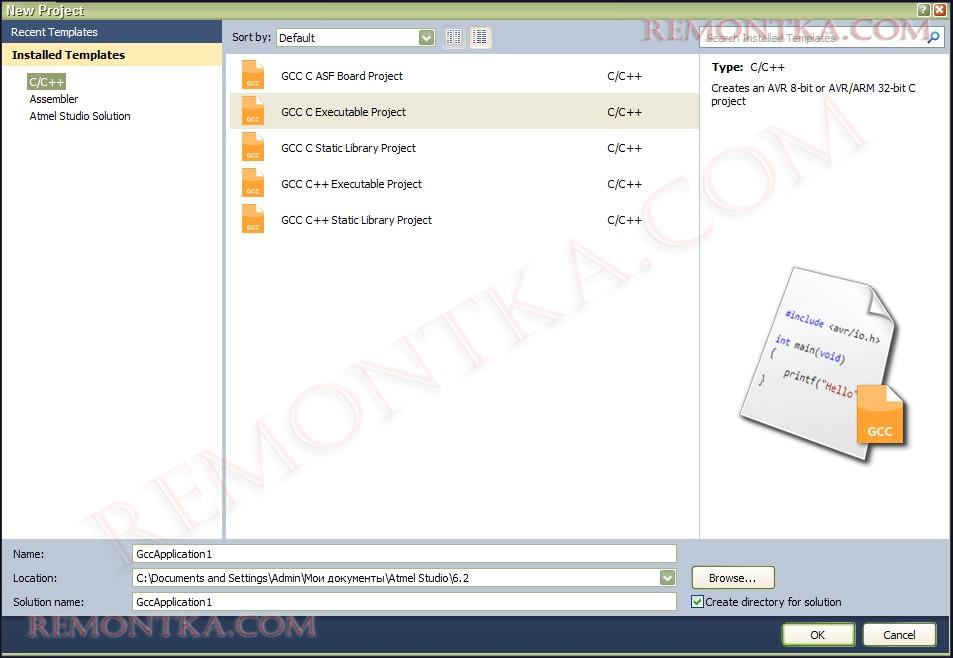
И видим следующее окно:

Здесь нам нужно выбрать СС++ и GCC C Executable Project:

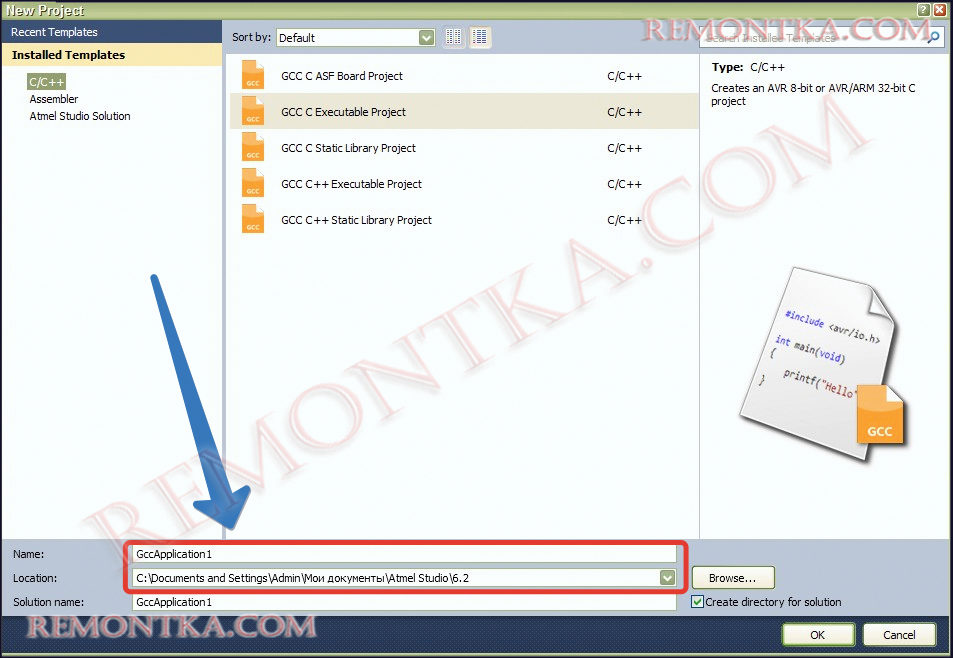
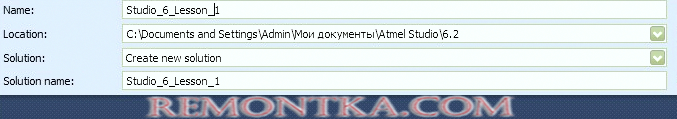
Не спешите нажимать «ОК» и закрывать окно. В графе «Name» мы видим, что программа подставила нам имя проекта автоматом. В данном случае это GccApplication1. Также мы можем выбрать папку, в которую мы сохраняем проект:

Так как имя файла мне не нравится, то меняем его на Studio_6_Lesson_

Ну а теперь жмем ОК. Что мы видим дальше? А дальше открывается следующее окно:

Единички у нас после этой команды означают, что все ножки у нас работают на выход, а не на вход. Иначе говоря, в этом режиме с их помощью мы можем управлять чем-либо. Если бы там были нули, то мы напротив могли бы снимать информацию с них, например, опрашивая кнопку на нажатие.
Далее идет собственно программа (кликните для увеличения):
PORTB=0b0000000
Итак мы видим, что крайняя справа у нас стоит единичка. Как мы помним из выше сказанного, это значит что мы на порт В0 вывели 1, или по другому говоря, на этом выводе у нас сейчас +5 вольт.
_delay_ms(500); //Ждем 500 миллисекунд (0.5 секунды)
Эта команда означает, что процессор должен крутить у нас холостой цикл, в течение пол секунды, или иначе говоря, как бы зависнуть на полсекунды для нас.
Что означают ниже приведенные две строчки кода, вы наверное уже догадались сами:
PORTB=0b0000000
_delay_ms(500); //Ждем 500 миллисекунд (0.5 секунды) Мы подаем ноль на ножку В0 и затем ждем пол секунды.
Но такая программа у нас длилась бы всего секунду, а что потом? А потом нам нужно вернуться к началу нашего бесконечного цикла, который мы объявляем командой While:

while(1) //Начинаем бесконечный цикл
Единица в скобках как раз и означает, что мы будем крутить этот цикл бесконечно. Другими словами, мы повторяем программу, заключенную между фигурными скобками While бесконечное количество раз.
И наконец, в конце нашей программы мы видим две фигурные скобки, по одной на каждый цикл программы, основной и бесконечный через While, читаем комментарий к последней скобке:
} //Возвращаемся к началу выполняемого тела программы, к строке 13
Уфф))… программа вроде бы написана, но как скормить этот код микроконтроллеру
Кликаем Build=>Compile и прошивка у нас будет скомпилирована.

Жмем Build=>Build Studio_6_Lesson_

Внизу под окном для написания кода есть окошко. В нем бегут какие-то непонятные для вас слова и строчки. В данный момент нам это не так важно. Важна только последняя итоговая строчка:

Она означает, что в нашем проекте Студия ошибок не сумела найти. Но это не означает, что ваша прошивка автоматом будет работать, как вы рассчитывали, Студия просто проверила код на соответствие основным правилам написания кода и чем смогла — помогла.
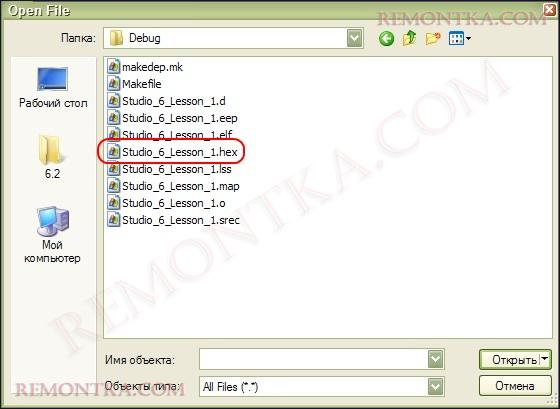
Итак где же — где же наш долгожданный HEX файл, который нам уже не терпится прошить в наш микроконтроллер)? Проще всего открыть папку с нашим проектом, в которой и будет находиться наша прошивка. Жмем File=>Open=>File

В той папке, где лежит проект, у нас находится исходник на СИ

Все, теперь этот файл можно скармливать как любому программатору для МК AVR, так и программе Proteus, если вы вдруг захотите перед сборкой конкретного устройства посмотреть, как это будет выглядеть в эмуляторе. Работу в эмуляторе Proteus можно прочитать в этой статье.
